Why Your Website’s 404 Page Matters & Why You Shouldn’t Redirect to the Homepage
Understanding the 404 Error
A 404 error page is what visitors see when they try to access a webpage that doesn’t exist. This could be due to:
- A mistyped URL
- A deleted or moved page
- A broken link from another website
A well-designed 404 page can be a small but powerful part of your website, helping to improve user experience and even SEO.
Common Mistake: Redirecting 404s to the Homepage
A recent article on Search Engine Journal highlighted comments from Google’s Martin Splitt, who warns against redirecting 404 errors to the homepage. Many businesses think it’s a good idea to send visitors to the homepage when they land on a non-existent page, assuming it will help retain them on the site.
However, this is actually bad for both SEO and user experience.
Why Redirecting 404s to the Homepage is a Bad Idea
-
Confuses Visitors
- When a user clicks on a broken link, they expect to either find the content they were looking for or be informed that the page no longer exists.
- Being sent to the homepage with no explanation can make users feel lost, leading them to leave the site.
-
Hurts SEO
- Google expects a 404 page to return a proper 404 status code. This tells search engines that the page no longer exists.
- Redirecting all 404s to the homepage can cause soft 404 errors, which means search engines may still try to index those non-existent pages.
- This can harm your website’s crawl efficiency, as search engines waste resources trying to understand irrelevant pages.
-
Loss of User Trust
- If users keep landing on your homepage when they expect a specific page, they may lose trust in your site.
- A proper 404 page reassures users that you are aware of missing content and directs them back to useful parts of the site.
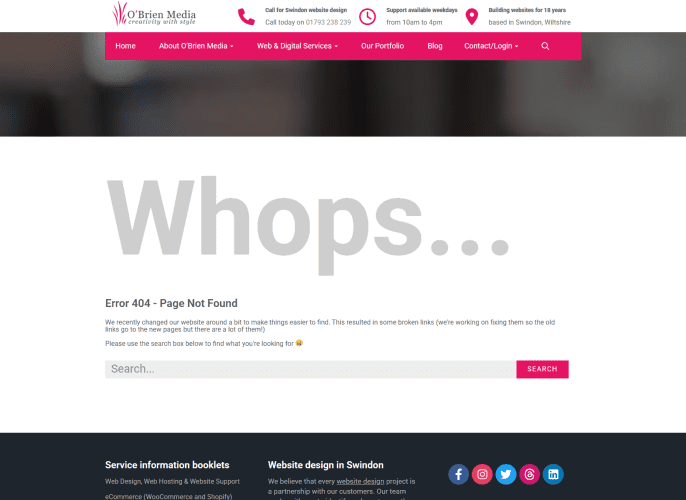
An example of an Error 404 page

How to Handle 404 Errors the Right Way
At O’Brien Media, we always ensure that our websites handle 404 errors properly. Here’s how:
1. Create a Custom 404 Page
Instead of just displaying a default “Page Not Found” message, design a helpful 404 page that includes:
- A clear message that the page doesn’t exist.
- A search bar to help users find what they were looking for.
- Navigation links to important pages like the homepage, blog, or contact page.
- A touch of humour or brand personality to make it less frustrating for users.
2. Use 301 Redirects for Moved Pages
If you have permanently removed a page but have a relevant alternative, use a 301 redirect to send users to the new page.
For example:
- Bad practice: Redirecting an old blog post to the homepage.
- Good practice: Redirecting an old blog post to a similar or updated blog post.
3. Regularly Check for Broken Links
Proactively monitor your website for broken links using tools like:
- Google Search Console
- Screaming Frog SEO Spider
- Ahrefs or SEMrush
Fixing broken links reduces 404 errors in the first place.
4. Allow Search Engines to See the 404 Code
If a page is genuinely gone with no replacement, let it return a 404 status code. This tells Google to de-index the page, ensuring that users don’t keep finding it in search results.
If the missing page used to be valuable, consider using a 410 status code (which means “Gone” permanently) to signal to search engines to remove it from their index faster.
Examples of Great 404 Pages
Some brands go the extra mile with creative 404 pages:
- GitHub: Shows a fun octocat design with links to useful sections.
- Lego: Uses cute Lego figures to tell users they’re lost.
- Dropbox: Displays an illustration and helpful navigation options.
A well-thought-out 404 page turns a frustrating experience into an opportunity to keep users engaged.
Conclusion
Handling 404 errors the right way can improve both user experience and SEO performance. Instead of redirecting visitors to the homepage (which confuses users and hurts search rankings), a proper 404 page:
- Clearly explains the issue
- Provides helpful navigation
- Maintains a good brand experience
At O’Brien Media, we ensure every website we design includes a custom 404 page that keeps users engaged and informed. If your website’s 404 page isn’t doing its job, let’s chat about how we can improve it! 🚀
Would you like to review your website’s error handling? Get in touch with us today!