How we cut Drupal website load time by 66% using a content delivery network
We’re always trying out new ways to speed up websites to improve user experience and help to reduce waiting times for visitors (and improve conversion and reduce visitor bounce rate) so last week we set up our own website to use a content delivery network (or CDN for short). We wanted to see if using a CDN was really making a difference to the speed of our website so we carried out a little experiment.
Before setting up our website to use a Content Delivery Network
We have a lot of web “assets”, a term used to describe the selection of files that go into making a website look the way it does. These include images, JavaScript files to implement interactive features, CSS files that control colours, text formatting, and downloadable files like PDF’s – in some cases there are over 100 of these individual files loaded whenever you view a page on our website. We also switched off some of the caching capabilities in Drupal so mimic an non-optimised website.
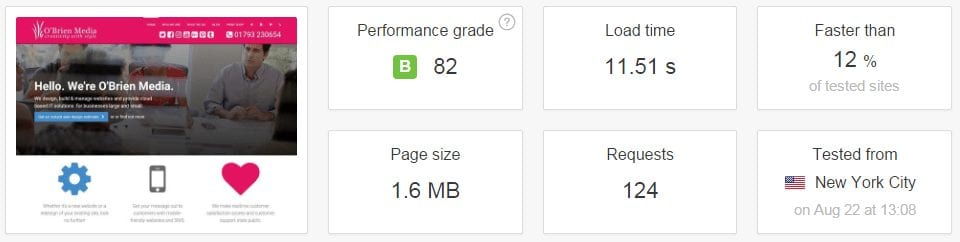
Our setup resulted in a load time of 12 seconds for a new visitor loading our homepage (this would be faster the second time the visitor viewed the page due to some of the images and files being cached, or stored, on the visitors computer. 12 seconds is, quite frankly, terrible

After setting up our website to use a Content Delivery Network
We’ chose Amazon’s CloudFront platform to hold our assets and, as our website is build with Drupal, we used the Drupal CDN module to link our website to CloudFront. We also made a couple of tweaks to merge and compress some of our CSS and Javascript files.
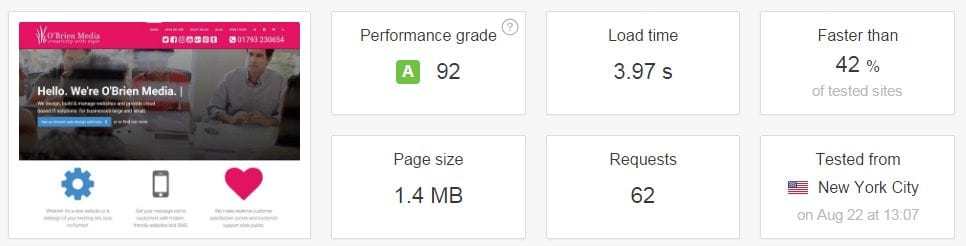
As you can see from the image below, we saw a 66% drop in page load times – from 12 seconds to just under 4 seconds and our site was now statistically performing better than 42% of the websites tested using the Pingdom speed test. We also manged to halve the number of files that went into displaying our homepage, which also contributed to the increase in load speed.

Could you benefit from using a content delivery network to speed up your website?
The short answer is, nearly always, yes! The key benefits of using a CDN, that apply to nearly all websites are:
We cut website load time by two thirds by switching image and file delivery to a CDN
Improved Google ranking: Google have said time and gain that the speed of your website is a key factor in determining where you appear in search results. A CDN will speed up your website and so improve your ranking in search results.
More conversion and sales: How irritating it is, when a site takes ages to load? With the speed boost using a CDN provides your visitors will stick around for longer and will be more likely to convert to a paying customers.
A cost effective performance boost: Your website will, in most cases, be located on a single server. With the addition of a CDN for your images and other files you’re essentially adding in additional servers and increasing the number of visitors your website can support without having to invest in dedicated servers or more expensive hosting solutions.
Find out more
We can take the complexity out of using a CDN for your Drupal (or WordPress) website – get in touch to find out more about our fully managed service based on Amazon Web Services’ CloudFront CDN.